Se mettre en conformité avec la réglementation sur les cookies via les « Content Security Policy »
Ce post explique brièvement comment les « Content Security Policy » peuvent être utilisées pour mettre votre site en conformité.La réglementation sur les cookies
La réglementation sur les cookies impose aux éditeurs de site web d’obtenir un consentement informé des utilisateurs avant de déposer des cookies sur leurs terminaux. Un site doit donc vérifier qu’un consentement a été préalablement obtenu avant de déposer ses propres cookies et le même traitement s’applique pour toutes les tierces parties présentent sur ce site web. Si il est assez simple pour un site web de vérifier qu’il a obtenu le consentement au moyen d’un cookie, cette tâche s’avère plus difficile pour les tiers car ils ne peuvent pas accède aux cookies de consentement déposés sur des domaines autres que le leur.
Par conséquent c’est souvent à l’éditeur du site de vérifier qu’il a obtenu le consentement avant d’appeler le contenu des tierces parties. Les outils de gestionnaires de Tag sont une solution élégante pour conditionner le dépôt de cookie à l’obtention du consentement correspondant. Une solution moins fine consiste à détourner le mécanisme des « Content Security Policy » pour empêcher l’appel des contenus tiers tant que le consentement n’a pas été obtenu.
Introduction aux “Content Security Policy”
Une “Content Security Policy” est une politique définit par l’auteur d’une application ou d’une page web et qui informe le client des sources qui seront autorisées à charger du contenu sur le site (“declarative policy that lets the authors (or server administrators) of a web application inform the client about the sources from which the application expects to load resources”). Cette politique peut être vue comme une liste de contenus qui peuvent être chargés par le navigateur lors du chargement d’une page. Ces politiques peuvent être déclarées de deux façons: soit via le header HTTP, soit par le champ http-equiv présent dans l’entête HTML d’un document.
Déclaration d’une politique
Pour se mettre en conformité et empêcher que des contenus tiers ne soient déposés avant l’obtention du consentement, un site web peut déclarer une politique qui bloque le contenu provenant de sites tiers. Notez que cette approche n’est pas « cookie-centric » puisqu’elle permet de bloquer tous types de contenus et que par conséquent elle empêche aussi le chargement des services de calcul d’empreinte.
Une solution rapide de “cookie consent” consiste à vérifier au moment du traitement d’une requête si le consentement a été obtenu et d’adapter la CSP en fonction. Si le consentement n’a pas été obtenu la CSP n’autorisera que les ressources provenant de l’éditeur et bloquera les ressources provenant des tiers, si le consentement a été obtenu la CSP usuelle du site sera chargée.
Le plus simple pour un éditeur est d’utiliser une simple balise JavaScript pour insérer un champ http-equiv dans l’entête HTML du document (bien que cela ne soit pas forcément recommandé). Les quelques lignes ci-dessous devraient faire l’affaire:
if ( document.cookie.indexOf('hasConsent') < 0 ) {
var hostname = window.location.hostname;
if (hostname.indexOf("www.") ===0) hostname = hostname.substring(5);
var meta = document.createElement('meta');
meta.httpEquiv = "content-security-policy";
meta.content = "script-src 'self' 'unsafe-inline' *." + hostname + "; img-src *." + hostname + "";
document.getElementsByTagName('head')[0].appendChild(meta);
}
Une solution légèrement plus compliquée consiste à utiliser le header HTTP. Le code pour accomplir cela est très proche et reste assez semblable mais l’approche est alors plus spécifique au serveur que vous utilisez. Par exemple si vous fonctionnez sur un environnement PHP le code devrait ressembler à cela :
if(!isset($_COOKIE["hasConsent"])) {
$allowed_hosts = "*.unsearcher.org";
header("Content-Security-Policy: script-src 'self' 'unsafe-inline' " . $allowed_hosts . "; img-src 'self' " . $allowed_hosts);
}
Compatibilité
Le standard “Content Security Policy » est en cours de validation mais n’est toujours pas supporté par tous les navigateurs. A l’heure actuelle, Chrome et Safari supportent toutes les fonctionnalités requises, dont le support du tag http-equiv. Firefox supporte les politiques définies dans l’entête http mais ne tiennent pas compte du tag http-equiv. Enfin si Internet Explorer devrait bientôt supporter toutes les fonctionnalitésne actuellement ni l’entête HTTP ni l’entête HTML ne sont supports.
Quelques tests
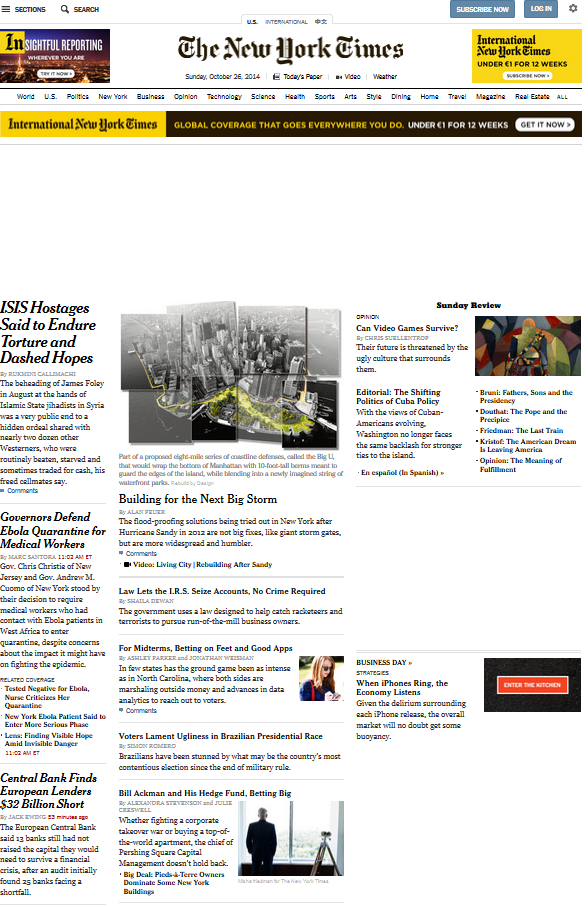
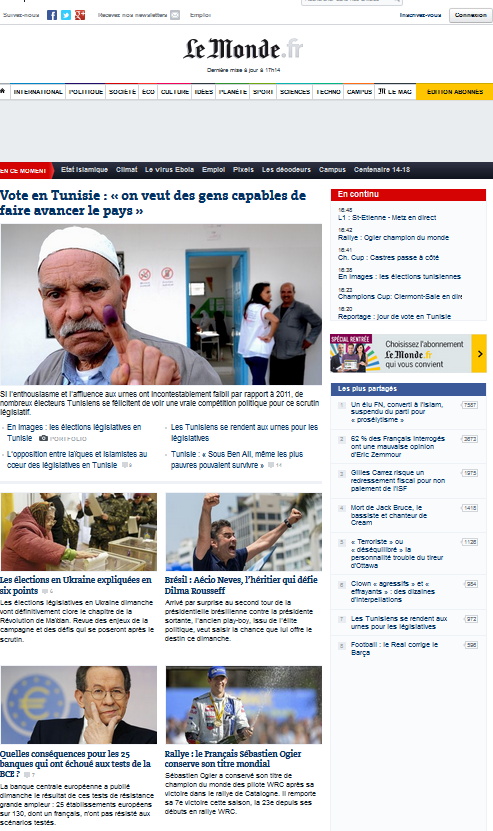
En utilisant le proxy BURP il est possible de modifier le header HTTP d’un page afin de voir à quoi elle ressemblerait si cette approche était implémentée (c’est-à-dire en bloquant le contenu tiers) :
New York Times

LeMonde

Conclusion
Cette solution n’est pas parfaite et présente l’inconvénient majeur de ne pas être supporteé par tous les navigateurs. Cependant elle permet de bloquer assez simplement tous les contenus tiers dans l’attente d’un consentement et est par conséquent complémentaire à la solution proposé sur le site de la CNIL et qui permet d’obtenir le consentement pour Google Analytics (le type de cookie first partie le plus utilisé).
Laisser un commentaire